Related Post atau Posting Terkait adalah salah satu usaha kita untuk meningkatkan Page View dari blog. Dengan fasilitas Related Post ini kita menuntun pengujung untuk juga melihat post lain dari blog kita. Dasar dari keterkaitan post yang muncul sebagai hasil fasilitas Related Post ini adalah kategori atau label yang kita berikan pada setiap post. Itu sebabnya kita harus menetapkan kategori atau label yang tepat untuk setiap post. Saya pernah membandingkan Page View blog dee-nesia saya sebelum dan sesudah memakai fasilitas Related Post ini. Hasilnya bagus sekali. Setelah memasang Related Post page viewnya bisa meningkat sampai 2 – 3 kali lipat.
Untuk memasang Related Post di Blogspot, anda bisa melakukannya dengan beberapa langkah mudah berikut ini,
- Login ke dashboard Blogger anda.
- Masuk menu ‘Layout–>Edit HTML’
- Centang kotak ‘Expand Widgets Template’
- Cari kode ini <data:post.body/>
- Letakkan script berikut ini di bawah kode <data:post.body/> tadi.
<b:if cond=’data:blog.pageType == "item"’>
<div class=’similiar’><div class=’widget-content’>
<h3>Related Post</h3>
<div id=’data2007’/><br/><br/>
<script type=’text/javascript’>var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}var labelArray = new Array();
var numLabel = 0;<b:loop values=’data:posts’ var=’post’>
<b:loop values=’data:post.labels’ var=’label’>
textLabel = "<data:label.name/>";var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div></div>
</b:if>
5. Simpan dan coba buka salah satu post anda di browser.
Anda boleh mengubah “Related Post” di atas dengan frase yang lain yang menurut anda lebih baik, semisal “Baca juga yang ini …” atau “Lihat yang ini dech …” atau semacamnya.
Apakah dengan memasang Related Post di Blogspot ini lantas upaya optimasi blogspot anda sudah cukup? Ternyata belum. Fasilitas Related Post hanyalah satu cara optimasi blogspot anda. Kira-kira apalagi yang bisa kita lakukan?
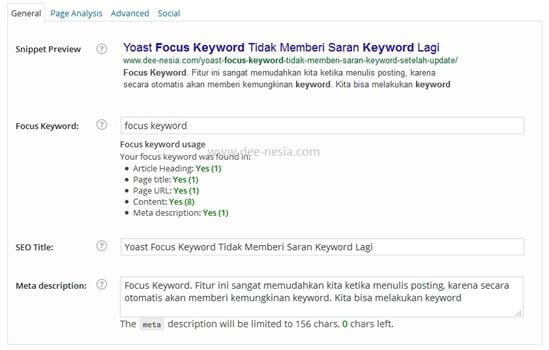
Hasil dari fasilitas Related Post ini hanya berupa judul post terkait. Berarti kita juga harus mengoptimalkan judul post di blog. Seperti halnya memilih keyword, kita juga harus merangkai keyword yang kita bidik menjadi kalimat yang apik baik dimata pengunjung maupun search engine. Ingin tahu caranya? Ikuti Cara Memilih Judul Posting Blog.






sayangnya gagal mas.. di template saya tulisan ada 3.. dicoba satu2 tetep nggak nongol related postnya
@Tri Setyo: iya mas, kadang tidak berhasil, mungkin template-nya yang bermasalah. Ditelusuri lagi saja, mungkin kliru tempatnya atau bagaimana g2….
Terima kasih kunjungan dan comment-nya. Tetap semangat…